VIDEO
Marilyn Hollinger (Senior Director, User Experience at Betterworks) covers optimizing interactions with your UX team and Product Management and Engineering, shares key elements of managing a successful UX team, and discusses the steps in the growth and maturity of a UX team.
Like what you see here? Our mission-aligned Girl Geek X partners are hiring!
- Check out open jobs at our trusted partner companies.
- Watch all ELEVATE 2023 conference video replays!
- Does your company want to sponsor a Girl Geek Dinner? Talk to us!
Sukrutha Bhadouria: Marilyn is the Senior Director of User Experience at BetterWorks. Her passion is designing and building experiences that delight users and maximizes productivity. She has worked at Mark Logic, Guidewire, Genentech, Intuit, Oracle, and Xerox. We are excited to hear her UX insights. Welcome.
Marilyn Hollinger: Thank you. Thank you so much. I’m very glad to see there are still people trickling in. So I’ll just but I have 20 minutes and those of you have been attending sessions. You know, that 20 minutes is <laugh> very short. I’m gonna go through quite a number of slides. I will talk fast. I’m from New York. I can talk very fast. And at the end there will hopefully be time for questions and if not, my email address will be on the last slide and you’ll be, I’m happy to take questions by email. Feel free to do that.
Marilyn Hollinger: I’m just gonna jump right into this background for me, I started as a developer and doing front end work, working very closely with UX people. Ended up getting doing transition into doing UX full-time many years ago and have been leading UX teams for long, long, long time.
Marilyn Hollinger: I’ve done this many times at different companies and I’ve kind of worked out what I think works best. Let’s talk about how UX teams evolve in a company. Generally the first thing that needs to happen is there needs to be an appetite for, for a team to exist. There are many, many companies out there, including the one I’m at right now, which start, start off with nobody do having the role of, of UX that usually product managers and developers kind of partner on this. If there is a product manager, sometimes there’s just a developer who kind of knows the front end, so really it’s about having people understand what it means to have a UX team. And we’re gonna go into detail on this in a minute. And then showing the value of such a team. Okay, now I understand it, but why do I, why is it important for me to spend headcount and time?
Marilyn Hollinger: Why is it important for me to invest? Cuz value is about your investment and what you get out of your investment. And then working on how a u so now you get to a point where a team can exist. How does that team collaborate with the rest of the organization? And then finally, how can the UX team become strategic partners in the organization? And my background is in companies that deliver software. And so I’m gonna really be talking about this in a software development environment, not so much in a marketing or anything like that, but very much in a software development environment. Although a lot of what I’m gonna talk about is very applicable to different environments. Let’s talk about this.
Marilyn Hollinger: The Nielsen Norman Group highly recommend this website if you’re doing anything in UX has this concept of stages of UX maturity. If we look at the evolution of how you build a UX, it really tracks to this, to these stages of maturity. You have to build the appetite. You generally, you’re building the appetite when you’re in these very early stages where there isn’t a UX team where it’s just people have no idea what UX is. And if you’re very lucky at this point, you might be able to get one person who would be a generalist. And I’ll talk a little bit more about that in just a minute. And really this is about the appetite can come from uncovering negative user experiences, so lemme talk about that. A lot of the appetite comes from people saying, well, they don’t even understand what it means to do. Ux, UX is often seen and I’ll talk about this in a minute as pretty pictures.

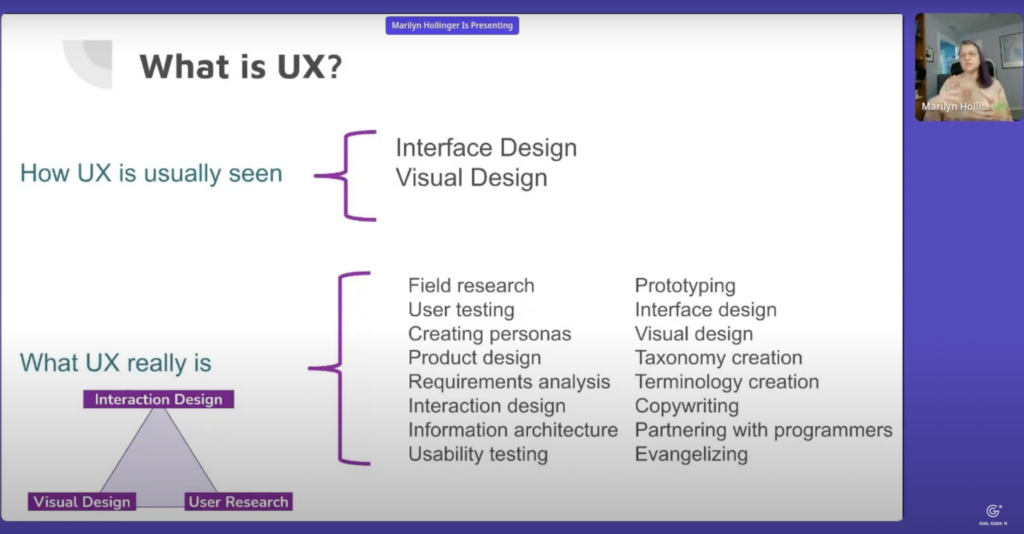
Marilyn Hollinger: You need to figure, make sure they know what UX is, understand the benefits of it and overcoming some fear. I wanna get into this a little bit. UX is usually seen as the, the pictures on the screens. Can you design me a dialogue box? Can you make a pretty image for this? Those are really the two things that most people think UX is, and I use UX as user experience as opposed to user interface design or anything like that, because I consider UX is a very all-encompassing profession where you have interaction design and that’s like what controls do you put on the screen? In what order do people click on things? And that’s interaction design. And then you have to make it look nice and that’s the visual design. And behind all that, you really have to do research to build software that is to build designs that match user expectations that match the environments they work in, that answer the questions they need, answers that get the jobs done, they need done, not just, this sounds like a good idea.
Marilyn Hollinger: Let me give you an example. I was doing a, a UX design for people who determine insurance rates. I know that sounds really dry, but it was great, great gig at Guidewire. And in fact, I got a a patent for this. And what we did was we talked to people who do that which are actuaries and actuaries. It turns out live and breathe Excel. So we and had we not talked to them and done the research, we wouldn’t have known that. So the interface that we designed, we made it as close to excel as we could, and we allowed important export to and from Excel so that actuaries could work in their native environment and then bring that into the tool at Guidewire, so really important to understand what people, where people live, and then what words do they use when you talk, when you talk to actuaries, they use various terms and we had to make sure that we knew what terms to use so that our design could, could parallel that how they think.
Marilyn Hollinger: The information architecture, so how we lay things out and what hierarchy could match what they were doing. And this is super important to understand all of these different aspects of UX and be able to explain that to people if you’re evangelizing. So the other thing is what is why is why should we do this? What’s the value? Okay, so there’s a couple of values. One is if you design things better, the company does better. And this is super important. This is you know, these statistics are a little old at this point, but it really shows that design centric companies do better because their products do better. And there’s, there’s a lot of literature out there about this and there’s a cost involved. So there’s be cost and benefits and that’s what value’s about. And there’s many, many iterations of this particular picture out there in the, in the universe.
Marilyn Hollinger: This is kind of a short one where, you know, customers can explain what they want and it’s often not what they end up with because we don’t actually do the research to watch them work. Well, I remember going into, again, at Guidewire going into insurance offices and listening in on people’s phone calls and watching how they worked to see what it was that they really needed. And or else you’ll end up with who knows what, because, you know, marketing people and salespeople will come up with a thousand different features and really the customer needs three of them. There’s cost of, if you don’t do that, user analysis and design. And this is where we really want to explain that, to help build that appetite to show, you know, if you don’t build what users want, your your first version is not gonna sell and you’re, and you may be dead at that point, your company may be dead.
Marilyn Hollinger: Here we’ve got a quote because there’s a fear involved. There’s a fear that, oh, if we, if we put this extra thing in our process, we won’t get our software out as in as much time. Well, if you think about the software engineering process in good software engineering, you do, you do architectural design upfront, you do your implementation, and then you do code reviews, right? And you wouldn’t think of skipping and then you do QA and you wouldn’t think of skipping any of those parts. It doesn’t make sense to skip any of that because your quality will go down. And it’s exactly the same argument with user experience. If you don’t take the time to design it right, then your development will have to be redone and you have to redo that whole cycle. When you talk about in the software engineering process doing the architecture right upfront saves you in the long run go back one step, even doing the user experience, right?
Marilyn Hollinger: Saves you in the architecture, which saves you in the development cost. I’s understanding that that’s doing making sure that you do it right or else you’ll, you know, it doesn’t matter how fast your product gets out there, it won’t succeed. Once you’ve got some kind of appetite we’ve also, we’ve talked a little bit about the value, but what, what usually I’ve seen is at the very beginning when you’re building the appetite, you’re, you’re pointing out bad user experiences and say, you know, we could have done this better. And then you say, and this is how it is better. Now you start looking at touching those user experiences to improve them and say, this is what we have. We’ve gotten a lot of complaints about it. What here is a redesign? And you see how much better it could be, and the little light bulbs start going on for people.
Marilyn Hollinger: Okay? And, and this is where you point out, look, we have one function that works away this way on this screen. And look, that same function works differently on another screen. It’s not consistent. Look, we can have one design and users will be able to use them better because they’ll, they’ll understand how to use that same function in both places. And this is where your team might grow to just be kind of generalist still, but having strengths in those three areas. Like one might be a slightly better visual designer, one might be an interaction designer and one might be a researcher, for example. But they all have to be able to cross Polly. When I joined Guidewire, I was the only UX person there and I, and I am in those three areas. My weakness is in visual design. I can do it, but I’m kind of the B team.
Marilyn Hollinger: When I got hired on there, I said, you know, I’m gonna have to spend some money to hire a visual designer to assist me when it comes to visual design issues. And they were fine with that so they understood what they were getting there. And then my next hire was very strong in visual design, although she could do interaction design and research. You build up the team with these different strengths and also you show over and over again, look how we can improve existing user experiences or you build new experiences that are people look at and go, oh, that’s great. And that it, it’s it feeds itself. As you design better experiences, you get more support, and you can build better experiences when you’ve got a team in place. That’s the time where you really have to think about structure.
Marilyn Hollinger: I’m gonna talk about that in just a minute. How you actually structure your team. This is where you really need to have processes where in place to make sure that you are part of the team collaboration. What I mean by that is that there is and we’re gonna talk about this in just a minute. There’s early on ideation, then there should be design and then architecture, and then development, and then QA. So there, it’s a linear process. I mean, it repeats itself in cycles and there’s, there’s agile work and things like that. But it’s basically that same, that same process and figuring out where UX fits in with each of those processes is very important. And that’s what allows you to design truly outstanding user interfaces. And at this point in a team, you start to have more specialists, start to have people who are like the UX research lead, okay?
Marilyn Hollinger: Or the visual design lead who owns your style guide, for example, okay? And then when the, the organization truly has maturity in terms of UX, you start to be a strategic partner, you start actually saying, here’s, here’s a whole initiative that’s going to drive the product. Here’s a whole area of the product that we’re not doing, but it will make the overall experience better. And this is where people wouldn’t even dream. Actually, hopefully in the, in the step four people wouldn’t even dream of not having the UX team. It’s very, very important to to sort of strive for this, where you end up having an architect who oversees everything. You have specialists and you’re really a strategic partner in the organization. And in organizations that are mature that I’ve worked in, I I sit, I help drive product content because that’s part of the strategy.
Marilyn Hollinger: User experience needs to be a core part of the strategy. Let’s dive into this a little bit more in terms of process. I mentioned this a little while ago. There’s, there’s the product visioning. What are we gonna build? What should we be building? Not just, I mean, it could be very broad. What product are we building? Or it could be what features do we need to add or what new areas or new ways of thinking? And then there’s the design before build process, which is before anybody starts coding anything except for proof of concept or anything, you do design work, you don’t finish it. But I always think about it as, as building a house, you would never bring a carpenter in until the architect is done. And it doesn’t need to be quite as baked as that. Because there is, there is agile processing that you can do.
Marilyn Hollinger: You can, but you have to have a pretty good idea of what the house is gonna look like. <Laugh> before you start, you know, hammering and nailing. And then during the build process, you need to have design come in because there are gonna be changes, there are gonna be misinterpretations of the design, there are gonna be use cases we didn’t think of. So there’s a partnership that happens there. And then there’s an acceptance time when you say, yes, this is the user experience I designed, you have built it the way I, I spec it, or we discussed it and let’s ship it. Let’s go through each of these. So in product visioning, this is really, it’s generally, now I’m gonna not say how it should be necessarily, but I’m saying how it generally works. Well, and this can be different at your company, there can be other people involved in this, but ascent, but how I’ve seen it be really successful is you have an owner for the product vision, generally product management and ux.
Marilyn Hollinger: And you do this together. And there are other people involved in this. Usually you have customer people, you have sales, you have marketing bring giving input, but the key people who decide where are we going with the product, 10, if you have a partnership between product management and UX, that works really well. And this is where you say, what are these cases? What problems are we trying to solve? What are the requirements there? And really develop that and, and spec it. Write it down because we all speak different languages, not just, not just actual com human communication languages, but I look at things from a user perspective and an artistic perspective, and a product manager looks at it from the functionality perspective and a customer perspective. And I do too look at it from a customer perspective, but we don’t often speak the same language.
Marilyn Hollinger: It’s important to write it down. You can’t, and and this is where like taking minutes and meetings where you have agreements, this good meeting management underlying all of this. And there’s tools that can help you. Often you’ll have there’s tools like aha, I’ve got some tools listed along the bottom of some of these slides. Putting together road maps to say what we’re gonna do over different quarters. For example, writing requirement specs. And by the way, good requirement specs don’t say we need a button to blah, blah, blah, blah, blah. It should say we need to do blah, blah, blah, blah, blah. So requirements are not about design. They’re not about what they’re about, the what we need, not the how we’re gonna do it. And there’s, there’s whole classes on doing requirement specs. I’m not gonna go into that. This is this type stage that you have, you haven’t already.
Marilyn Hollinger: You do the research, you go in and you talk to people and you do the things we talked about before. How do they speak? What do they need? What’s missing in our current product? And it’s really, really important for the UX team to get firsthand exposure to those customers, to be able to have a conversation with them, not have it filtered through a lens of, of customer people or product people or whatever. But to actually hear those people talk and be able to ask them questions, very, very important at the product visioning stage. And also that comes in later at the design stage. I can’t design for someone that I haven’t actually had a conversation with. It just doesn’t work very well. That’s product vision. In this decision making, often you when you decide about what you’re gonna put in the product, it comes from a lot of sources, it comes from the competition, it comes from, you know, there’s sort of just boxes I need to check off to make sure I can even get in the, in the game.
Marilyn Hollinger: We need to fix bugs. We, and then there’s this concept of, oh, this would be cool if we did blah. And all the use cases, all the things that people could think of about doing with the product tend to be created equal when you don’t have that, that UX perspective. Oka? Especially when it comes to engineers. Engineers can think of the 35 different use cases and, and they wanna build all of them because they tend to, and I’m, I’m doing a vast generalization here. I know, no offense to anybody, I used to be an engineer, but really it’s like, well, here’s all these different options. I, I need to code all of them. But what we really wanna get to is keeping track of that competitive advances, advanced, excuse me, advantages, making sure we are checking off the boxes, making sure we are fixing the bugs.
Marilyn Hollinger: But what UX brings to the table is what problems are we solving? What, how can we streamline the, the most important use cases to make those easy, the happy path. How can we keep different parts of the product consistent? And making sure that UX bugs are fixed too, not just functional bugs. Okay, so this is where we wanna make decisions about what goes in each release. Bringing both lenses to the table, take a breath, moving on. Design before build, this is about, then now it’s the UX team. The UX team. In the earlier stage, the product management team generally drives, in this stage, UX generally drives and it’s a partnership. Okay? It’s really important to have a design library to say, okay, all of our buttons are gonna look like this and all of our searches are gonna work like this.
Marilyn Hollinger: And all of our, our wizard interactions are gonna be like this so that you get consistency and you align out with development. You say, okay, you guys build the button once and everybody uses that same button, and we’re gonna talk about that in just a minute. It’s important to track this work to make sure it’s really, really common for UX person to be working on something and have a product manager go, I need you to add this other feature to this other thing and mock that up. <Laugh>, okay? And so they get sidetracked. UX tends to be very responsive in general. And so of course we say yes, right? <Laugh>, but it’s really important to track that. So when you get dis behind in your, in your design on this thing, because this other thing came on, it’s really important to track that and be able to say, Hey, this, and, and to ask for prioritization, okay, you want me to add this new feature?
Marilyn Hollinger: I can add that new feature, but this other feature that I’m working on is gonna slip. And what I often see happening with UX teams is that things just get, keep getting piled on. And so it’s really important to be able to say, you know, Susie is already working on these four UX tickets, which one of these is lower priority than this new thing you’re asking about. Is it more important and to get actual sign off to say we are done? We do that in, I’ve done this in several organizations where we do this by having UX tickets for all the work. We often using Jira all the work with links to the actual designs and something like Figma Sketch or InVision, okay? And having phases of it’s in progress, it’s being reviewed, I’m awaiting input. Because often you need like a developer to say, is this even implementable, for example, or is this a key feature?
Marilyn Hollinger: Or you need something about terminology from a customer. There’s a waiting input is another is another status. And then design complete. And that’s when everybody’s given a thumbs up. And so there’s a very visible way to say, I’m done with this, I’m putting this aside and moving on to something else. And then anyone who can look at the, who needs to look at the design can go to the design complete ticket look, which is now linked to the actual design and, and see everything. Very, very important that anybody outside the UX team needs a way to find all of your designs in a very structured manner and be able to see what state they’re in. I highly recommend Jira or a similar type of tool for this. The designs can be in whatever you want to use. I’ve, I’ve named Figma and Sketch and InVision.
Marilyn Hollinger: You can use whatever tool you want as long as there’s a way for people to get into the design, see them and comment on them. That’s really important. There needs to be ongoing commentary about your designs, preferably in the designs themselves. Figma, Sketch and InVision, they all allow that. And if you’re using a different tool, having that functionality is important. Making sure that they’re that you look at competition make. And there’s this concept of sprint zero.
Marilyn Hollinger: There’s a lot of folks who do agile who don’t wanna do waterfall, don’t do this in any particular order, but I’m sorry, you need to do design before you do development. And maybe that’s three sprint zeros depending on the side length of your sprints and the amount of design work to do. You have to be planning. I like to tell people you have to plan at least a quarter in advance to do your product and UX work before you start your development sprints, at least, if not more, depending on the size of what you’re working on.
Marilyn Hollinger: Okay, moving on. During the build process, again, now we went from product management, sort of owning the, the planning process to UX owning the design process. Dev owns the, the build process. They’re actually putting their fingers on the keyboard. And this is where we really highly recommend to get good UX, you have common base set of components that the development team built uses. Everyone’s using the same buttons, everyone’s using the same search search functionality, so UX is not designing custom buttons or custom dialogues or custom anything for standard components. So I really like to track the componentry with the design, with the development component library. And now you have to have dev tickets, right? And we’re, a lot of us are familiar with this. Often you use Jira for this, but what you need is a designer for every dev ticket that has UX involved.
Marilyn Hollinger: Obviously backend tickets, you don’t have to, but you need a designer who’s watching that ticket and tracking it. And it, there’s now a conversation, there’s now this teamwork where the designers attend the standups. There’s active conversations between the developer and the designer. If there’s any questions on the design that you, I’ve, I’ve seen organizations where the developer goes to the product manager who goes to the designer, who goes to the product manager, goes to the developer, and you end up with this great game of telephone. And, and that’s just not okay. You need to have this be a team environment. And often you’re working on agile sprints, and that’s perfectly fine. There’s nothing that that gets in the way in terms of UX around that, but UX needs to be a part of that conversation during the build process. Okay? And finally, there’s an acceptance criteria.
Marilyn Hollinger: And what I mean by this is a built-in process that tickets get stories, get built by developers, and then when they say they’re done, it’s an automated process for UX to, to jump in and do a review. What I’ve got on the bottom here is this is a suggested flow for Jira tickets where you create the ticket, you set UX required, yes or no, okay? And then the build happen after design <laugh>, the build happens again, conversation’s going on. And when the build, when the developer says, yep, I think I’m finished, then it, if there’s no UX required, it just goes into QA or whatever your process is. If there’s a UX required, then there’s a UX review. And I’ll talk about the SLA in just a minute. The UX review, the UX person has to have, so the, by the way, the classification, that’s the UX required, the UX person needs to have the authority to say no, to say no, it’s not done, and be able to send that back to build.
Marilyn Hollinger: In the current organization I’m in, the UX member gets a notification when it goes into, we have a, a design acceptance phase for the ticket, and they get to do one of two things with it. Well, first of all, they can have a conversation, ask questions, they have to be able to review the, the design, and then they have the authority to send it back to impart if they know you’re not done and they add a comment about why, and they, then they have the authority to send it on to QA.
Marilyn Hollinger: It’s really important that the UX person has that authority and that they have an environment that they can do a real time review of, of the, the whatever it is that they’re reviewing. And that can happen in multiple ways. That can be very, very fast. Sometimes we just jump on a quick zoom call, the developer shows, the, the designer designer asks questions. They’re done in five minutes. Sometimes it’s a, we need a whole test environment. And so we’ll do that and have a whole test environment. So, but you need to have some way to do that. I’m sorry, we’re at five minutes. Yeah,
Sukrutha Bhadouria: We’re, yeah, we’re five minutes fast.
Marilyn Hollinger: I’m good.
Sukrutha Bhadouria: Shall we wrap?
Marilyn Hollinger: I need, I think we have, I have four more minutes, don’t I? I’m almost done.
Sukrutha Bhadouria: Okay. Right.
Marilyn Hollinger: I’ll be done shortly.
Sukrutha Bhadouria: Okay.
Marilyn Hollinger: I will be done shortly. I thought I had to 1:50.
Sukrutha Bhadouria: We’re we’re past. Yeah, we’re past time. We’re overtime right now.
Marilyn Hollinger: I thought it was 50. It was 20 to 50. No, it’s 20 minutes. Okay. I’m gonna, there’s my summary, there’s my email address. We’re done. I’m sorry, I, I got my timing off. You’re right, it’s 20.
Sukrutha Bhadouria: Minutes. No worries at all.
Marilyn Hollinger: Very fast. No questions. I apologize. Please send me email if you have any questions. And, and thank you so much for, for your attention and your attendance. Sorry.
Sukrutha Bhadouria: About that. No, thank you, Marilyn. Please do reach out to Marilyn via her emails, take a quick screenshot and we’re going to move on to the next session. Thank you, Marilyn.
Marilyn Hollinger: Thank you. Apologies.
Like what you see here? Our mission-aligned Girl Geek X partners are hiring!
- Check out open jobs at our trusted partner companies.
- Watch all ELEVATE 2023 conference video replays!
- Does your company want to sponsor a Girl Geek Dinner? Talk to us!


